Maximizing Engagement with Custom WooCommerce Variation Swatches
Enhance customer engagement with WooCommerce product variations swatches. Discover how to boost sales and improve user experience effectively!

In the fast-paced world of eCommerce, providing a seamless and engaging shopping experience is crucial for converting visitors into loyal customers. One effective way to enhance product presentation is by using WooCommerce product variations swatches. These swatches allow customers to easily view and select product variations, such as colors, sizes, and styles, directly from the product page. In this article, we will explore how to maximize engagement with custom WooCommerce variation swatches, highlighting key features, best practices, and the benefits of utilizing a plugin like Extendons to streamline the process.
Understanding WooCommerce Variation Swatches
WooCommerce variation swatches are visual elements that allow customers to select product variations through easily recognizable formats, such as color boxes, image thumbnails, or size buttons. Instead of using traditional dropdown menus, swatches provide a more interactive and visually appealing way to showcase product options.
By implementing variation swatches, you create a more engaging shopping experience. This method allows customers to see their options at a glance, making it easier for them to find the right product variant that suits their needs.
Why Use WooCommerce Variation Swatches?
The benefits of using WooCommerce product variations swatches are numerous:
- Improved User Experience: Swatches make it easier for customers to visualize their choices, leading to quicker decision-making.
- Reduced Abandonment Rates: By simplifying the selection process, you can decrease the likelihood of cart abandonment.
- Enhanced Aesthetics: Well-designed swatches can improve the overall look and feel of your product pages, contributing to a more professional appearance.
- Increased Conversions: Engaging visuals can entice customers to explore more options, ultimately boosting sales and conversions.
Key Features of Effective WooCommerce Variation Swatches
When selecting a WooCommerce variation swatches plugin, there are several key features to look for:
1. Customization Options
A good variation swatches plugin should offer extensive customization options. This includes the ability to:
- Change colors, shapes, and sizes of swatches
- Add custom labels or tooltips for clarity
- Upload images or icons for each variation
Customization allows you to tailor the swatches to match your brand's aesthetics, enhancing the overall shopping experience.
2. Responsive Design
In today’s mobile-first world, ensuring your swatches are responsive is critical. Responsive design ensures that swatches display correctly on all devices, providing a seamless experience for users on desktops, tablets, and smartphones. Look for plugins that automatically adjust swatch sizes and layouts based on screen size.
3. Tooltip Support
Tooltips can provide additional information about each variation without cluttering the product page. When users hover over a swatch, a tooltip can display helpful details, such as the color name or size options. This feature enhances user experience by providing clarity and context.
4. Quick View Functionality
Implementing quick view functionality allows customers to see product details without navigating away from the current page. When swatches are integrated with quick view options, users can easily switch between variations and view details in a pop-up window. This convenience can encourage more purchases.
5. Product Image Changes
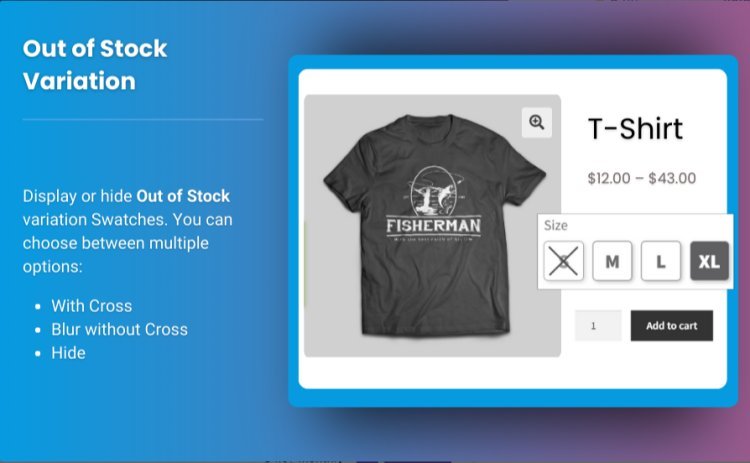
An effective WooCommerce product variations swatches plugin should automatically update the product image based on the selected variation. For example, if a customer selects a red shirt instead of a blue one, the main product image should change to display the red shirt. This visual feedback reinforces the customer’s choice and helps them visualize the product better.
Best Practices for Implementing WooCommerce Variation Swatches
To maximize engagement with your WooCommerce variation swatches, consider these best practices:
-
Use High-Quality Images: Ensure that images used for variations are of high quality. Clear and attractive images can significantly enhance user experience.
-
Limit the Number of Variations: Too many variations can overwhelm customers. Aim to keep variations manageable and relevant to avoid confusion.
-
Test Different Swatch Types: Experiment with different swatch types (color, size, image) to see which resonates best with your audience. Analyzing customer behavior can provide insights into what works best.
-
Highlight Active Selections: Use visual cues to highlight active selections, such as changing border colors or adding shadows. This feedback reassures customers that their selection has been registered.
-
Ensure Accessibility: Make sure your swatches are accessible to all users, including those using assistive technologies. Use appropriate alt text for images and ensure color contrasts are sufficient for visibility.
How to Choose the Right Plugin for WooCommerce Variation Swatches
When selecting a plugin for WooCommerce product variations swatches, consider the following factors:
-
Features: Ensure the plugin offers the features mentioned above, such as customization options, responsive design, and tooltip support.
-
Ease of Use: Look for plugins with intuitive interfaces that are easy to configure, even for users without technical skills.
-
Compatibility: Verify that the plugin is compatible with your existing WooCommerce setup and other plugins you may be using.
-
Support and Documentation: Choose a plugin with good customer support and comprehensive documentation. This ensures you can get assistance when needed and easily find answers to your questions.
-
Reviews and Ratings: Check user reviews and ratings to gauge the plugin’s reliability and performance. A well-reviewed plugin is more likely to meet your expectations.
Step-by-Step Guide to Setting Up Variation Swatches with Extendons
To illustrate the process, here’s a step-by-step guide to setting up variation swatches using the Extendons plugin:
Step 1: Install the Extendons Variation Swatches Plugin
- Purchase and Download: Visit the Extendons website, purchase the variation swatches plugin, and download the .zip file.
- Upload the Plugin: Log in to your WordPress dashboard, navigate to
Plugins>Add New, and click onUpload Plugin. Choose the downloaded file and clickInstall Now. - Activate the Plugin: Once installed, click on
Activateto enable the plugin.
Step 2: Configure Plugin Settings
- Navigate to
WooCommerce>Settings>Variation Swatches. - Adjust the general settings, such as swatch shape, size, and styles.
- Enable features like tooltips and image changes for selected variations.
Step 3: Assign Swatches to Products
- Go to
Productsin your WordPress dashboard. - Edit an existing product or create a new one.
- Under the
Product Datasection, navigate to theAttributestab. - Add attributes for the product (e.g., color, size) and check the box to enable
Visible on the product page. - In the
Variationtab, set the type toSelect, and then select the swatch type for each attribute (color swatch, image swatch, etc.).
Step 4: Save and Preview
- Once you’ve configured the settings and assigned swatches, click
UpdateorPublishto save your changes. - Visit the product page to preview how the swatches look and function.
Step 5: Test User Interaction
Make sure to test how the swatches behave in real scenarios. Add different variations to the cart and check if the images update accordingly.
FAQs
1. What are WooCommerce variation swatches?
WooCommerce variation swatches are visual elements that allow customers to select product variations, such as colors or sizes, using interactive formats instead of dropdown menus.
2. Why should I use variation swatches?
Using WooCommerce product variations swatches enhances user experience, reduces cart abandonment rates, improves aesthetics, and can lead to increased conversions.
3. Can I customize the appearance of variation swatches?
Yes, most WooCommerce variation swatches plugins allow you to customize the appearance, including colors, sizes, and shapes, to match your brand’s aesthetics.
4. How do I install a WooCommerce variation swatches plugin?
To install a variation swatches plugin, download the plugin file, log in to your WordPress dashboard, navigate to Plugins, upload the file, and activate the plugin.
5. Are variation swatches responsive?
Yes, a well-designed variation swatches plugin will ensure that swatches are responsive, displaying correctly on all devices, including desktops and mobile devices.
6. Do variation swatches support tooltips?
Yes, many plugins offer tooltip support, allowing you to display additional information about each variation when users hover over a swatch.
7. How do I know which plugin to choose?
Consider features, ease of use, compatibility, support, documentation, and user reviews when selecting a WooCommerce product variations swatches plugin.
Conclusion
Maximizing engagement through WooCommerce variation swatches is a powerful strategy to enhance your online store's user experience. By providing customers with an intuitive and visually appealing way to select product variations, you can drive engagement, reduce cart abandonment, and ultimately increase conversions.
What's Your Reaction?